Mình quyết định viết 1 bài hướng dẫn chèn Fanpage vào web WordPress không dùng plugin một cách nhanh chóng khi mình thấy có khá nhiều bạn đang phải loay hoay, cài thêm plugin, làm cho nặng website thêm.
Bạn có thể tham khảo cách mình chèn Fanpage vào web ở sidebar và footer của AdamLoc.com nhé

Fanpage là gì?
Đầu tiên bạn phải có một Fanpage trước đã nhé, nên đặt tên mang thương hiệu của blog bạn thì là tốt nhất,
Nếu bạn chưa biết Fanpage là gì thì search google nhé
Sau đó làm theo các bước bên dưới đây:
Cách chèn Fanpage vào web
Bước 1: Truy cập vào trang Developers của Facebook bằng đường dẫn sau: developers.facebook.com/docs/plugins/page-plugin
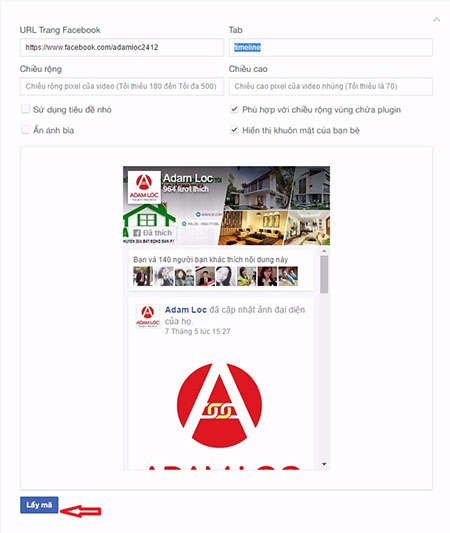
Bước 2: Tạo code để hiển thị Fanpage của bạn lên blog bằng cách điền vào những trường như ảnh dưới đây:
 Ở đây sẽ có những trường bạn cần biết để tùy chỉnh theo ý thích của mình như sau:
Ở đây sẽ có những trường bạn cần biết để tùy chỉnh theo ý thích của mình như sau:
URL Trang Facebook: bạn điền link Fanpage của bạn vào đây.
Tab: bạn để mặc định là timeline, nó sẽ lấy thông tin bài viết ở trang chủ Page bạn. Nếu bạn để trống trường này thì mặc định nó chỉ hiển thị Fanpge bạn thôi chứ không có các bài viết ở phía dưới.
Chiều rộng – Chiều cao: đây là chiều dài và rộng cái khung hiển thị Fanpage bạn, bạn điều chỉnh sao cho thấy phù hợp với blog bạn là được.
Đối với theme Newspaper và đa số các theme WordPress hiện nay thì bạn để chiều rộng là 326 px là vừa đẹp nhé
Sử dụng tiêu đề nhỏ: nếu bạn tích vào thì cái ảnh bình Fanpage bạn sẽ thu ngắn lại một đoạn
Ẩn ảnh bìa: ảnh bìa sẽ biến mất luôn.
Hiển thị khuôn mặt của bạn bè: Hiển thị hình ảnh avatar những bạn bè của bạn đã thích Page.
Nói chung, bạn cứ tích vào rồi coi nó load lại để xem có thay đổi gì không là sẽ hiểu thôi. Sau khi cài đặt xong bạn bấm “Lấy mã” nhé, một khung hiện lên như sau:
 Bạn sẽ thấy 2 đoạn mã code,bạn BẮT BUỘC phải chèn 2 đoạn mã này vào website. Chèn đoạn 1 vào thì đoạn thứ 2 nó mới dùng được nhé.
Bạn sẽ thấy 2 đoạn mã code,bạn BẮT BUỘC phải chèn 2 đoạn mã này vào website. Chèn đoạn 1 vào thì đoạn thứ 2 nó mới dùng được nhé.
Để chèn đoạn mã code 1 vào thì bạn làm như sau: vào file footer.php theo đường đẫn: Appearance -> Edior -> footer.php rồi chèn vào trước thẻ </body>, rồi sau đó bấm Update file là xong.
Tiếp theo, bạn sẽ chèn đoạn code 2 vào nơi mà bạn muốn Fanpage bạn hiển thị lên, ví dụ Sidebar bên phải hoặc Footer. Cách làm như sau:
Bạn vào mục Appearance -> Widget (Tiện ích) rồi kéo một Widget Text vào trong SiderBar của bạn, sau đó paste đoạn code thứ 2 vào là xong như hình ảnh bên dưới đây:
Vậy là xong rồi, quá đơn giản đúng không nào? Nếu bạn có thắc mắc gì cứ comment bên dưới nhé.
Chúc bạn vui vẻ!
Xem thêm 1 số khóa học hữu ích, giúp bạn tăng doanh thu từ việc bán hàng trên Facebook









không biết có plugin nào không ad nhỉ
làm như cách mình chia sẻ thì cần gì plugin nữa
mình làm thử mà nó ko cho sale
bạn chụp màn hình m xem nào
làm sao để thêm nó vào header như trên web noithatdangkhang . com bạn nhỉ
họ dùng theme flatsome b nhé, có sẵn hết, b mua thì m bán 500k, có key, update cả năm
Mình cài link xong rồi nhưng chỉ hiện được có tên Web, phải làm sao ad nhỉ
bạn có làm đúng như các bước mình hướng dẫn ko